HP上の画面途中にプロジェクトを埋め込み、閲覧・操作可能な表示をさせることが可能です(iframe埋め込み)
【埋め込みイメージ】
(プロジェクト編集画面に表示されるプロジェクトも、iframeを用いています。)
【操作方法】
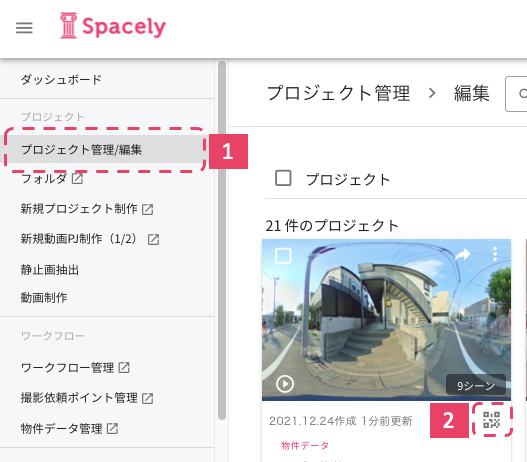
プロジェクト管理/編集画面で対象プロジェクトのQRマークを選択し、コンテンツ共有画面を開きます。

通常のシーンからスタートする
ポップアップ画面右下にあるコピーアイコンを選択すると、埋め込みコードをコピーできます。
お客様のホームページに埋め込めば、Spacelyで作成したプロジェクトが表示されます。

※HP制作などを他業者に委託などしている場合、この埋め込みコードを制作業者様にお渡しください。
掲載位置や表示は制作業者様とお話し合いの上ご決定ください。
例)<iframe height='300px' width='400px' style='max-width:100%;' src='https://spacely.co.jp/username/project_〇〇○' frameborder='0' allowfullscreen='true' mozallowfullscreen='true' webkitallowfullscreen='true'></iframe>
埋め込みコード内にある、height='300px' width='400px'の表記の値部分を変更することで
表示サイズの変更が可能です。
300px × 400pxがデフォルトでコードに入力されていますが、「各種設定」からデフォルト値の変更も可能です。
特定のシーン・角度からスタートする
プロジェクトを開いた時に、特定のシーン、および角度を初期表示したい場合は、ポップアップ画面右下の「QR/埋込コード/URLをカスタマイズする」を選択します。

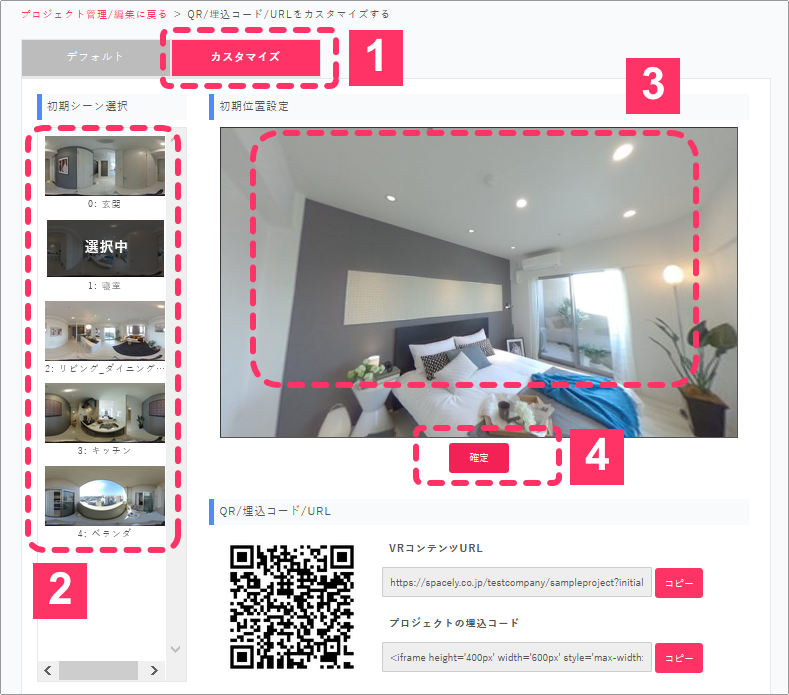
カスタマイズタブを選択し以下の設定を行い、作成された埋め込みコードをコピーします。
- 「カスタマイズ」タブを選択
- 初期表示したいシーンを選択
- 初期表示したい向きを選択(縦・横の指定が可能)
- 「確定」ボタンを押下

埋め込むプロジェクトをパスワード付限定公開や非公開に設定している場合は、HP上に埋め込んでもパスワードや、アカウント名とパスワードを入力しないと閲覧できませんので、ご注意ください。